来源:[db:来源] 时间:2023-04-04 17:31:21
原标题:Visual Studio Code中如何搭建并运行NodeJS环境

工具/材料
Visual Studio Code
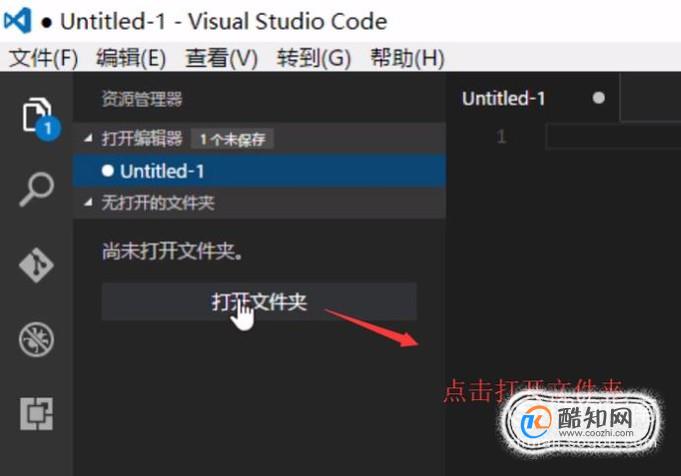
操作方法01首先我们打开Visual Studio Code软件,展开资源管理器,然后点击打开文件夹按钮,如下图所示
02接下来在弹出的对话框中新建一个hello文件夹,如下图所示,选择新建的文件夹
03然后在文件夹中新建一个JS文件,如下图所示,注意一定确保JS文件在文件夹下面
04接下来我们打开JS文件,在其中输入一些JS语法,注意这里用的是NodeJS的语法规则,如下图所示
05接着我们鼠标点击选择环境输入框,在下拉菜单中选择Node.js选项,如下图所示
06然后我们会看到资源管理器的HELLO文件夹下面多出了一个json文件,这就是NodeJS的配置文件夹,如下图所示
07接下来我们打开json文件,修改program后面的文件名为刚才新建的js文件名,如下图所示
08配置好NodeJS环境以后我们就可以点击顶部的启动按钮了,如下图所示
09最后当我们在调试控制台看到内容输出的时候就代表NodeJS的环境是没问题的,如下图所示
以上内容就是来自于小编为大家分享的关于Visual Studio Code中如何搭建并运行NodeJS环境方面的知识,同时也希望小编所为大家分享的知识能够为大家起到帮助,那么如果大家还想要了解更多关于其他方面的知识,也欢迎小编对站长进行留言,我们将会听取用户们的建议,让本站越做越好。
相关推荐
猜你喜欢